Tutorial Membuat Gambar Transformasi 2D Dengan OpenGL
Assalamualaikum Wr.Wb
Terimakasih karena sudah mau berkunjung ke blog ini, pada kesempatan ini kami dari kelompok 5 mata kuliah Grafika Komputer akan menulis tutorial membuat gambar transformasi 2D dengan openGL yang dirangkum dari beberapa sumber.
Sebelum masuk ke tutorial membuat gambar Transformasi 2D dengan OpenGL, ada beberapa hal yang perlu kalian ketahui tentang Transformasi dan OpenGL.
Pengertian Transformasi 2D
Transformasi dua dimensi adalah suatu model atau teknik memindahkan atau mengubah nilai posisi objek dalam sistem koordinat dua dimensi. pemindahan objek ini dapat diartikan sebagai pemindahan titik. Tujuan transformasi adalah :
- · Merubah atau menyesuaikan komposisi tampilan objek.
- · Memudahkan pembuatan objek simetris.
- · Melihat objek dari sudut pandang yang berbeda.
- · Memindahkan posisi objek dari satu titik ke titik lain.
Transformasi pada OpenGL bisa dilakukan pada objek 2D maupun 3D. Ada banyak cara untuk melakukan transformasi objek grafis, tapi beberapa cara transformasi yang umum adalah :
- Translasi : objek dipindahkan ke lokasi baru tanpa mengubah bentuk, ukuran atau orientasinya. sintaks untuk mentranslasi obyek pada OpenGL : [glTranslatef (x, y, z)]. Contoh: jika ingin menggeser obyek sejauh 4 pada sumbu x dan -3 pada sumbu y, maka perintahnya adalah: glTranslated(4.0, -3.0, 0.0).
- Rotasi : objek dirotasi (diputar) terhadap titik tertentu tanpa mengubah bentuk dan ukurannya. sintaks untuk mentranslasi obyek pada OpenGL : [glRotated (x, y, z)]. Contoh: jika ingin merotasi obyek sebesar 90 derajat pada sumbu x, maka perintahnya adalah: glRotated(90.0, 1, 0, 0).
- Scalling : objek diperbesar atau diperkecil. objek dapat diskalakan menggunakan faktor yang sama baik secara horisontal maupun vertikal sehingga proporsinya tetap atau bisa menggunakan faktor yang berbeda yang akan menyebabkan objek tersebut menjadi lebih tinggi, lebih pendek, lebih tipis atau lebih tebal. Sintaks untuk mentranslasi obyek pada OpenGL : [glScaled (x, y, z)]. Contoh: jika ingin memperbesar obyek pada sumbu x sebesar 2 kali dan memperkecil obyek menjadi seperempatnya, maka perintahnya adalah: glScaled(2.0,0.25, 0.0).
Translasi dan rotasi disebut juga sebagai rigid body transformation yaitu transformasi yang hanya mengubah posisi objek, tanpa mengubah bentuknya.
OpenGL
OpenGL adalah suatu spesifikasi grafik yang low-level yang yang menyediakan fungsi untuk pembuatan grafik primitif termasuk termasuk titik, garis dan lingkaran. OpenGL digunakan untuk keperluan-keperluan pemrograman grafis. OpenGL bersifat Open-Source, multi-platform dan multi-language serta digunakan mendefinisikan suatu objek, baik objek 2 dimensi maupun objek 3 dimensi. OpenGL juga merupakan suatu antarmuka pemrograman aplikasi Application Programing Interface (API) yang tidak tergantung pada piranti dan platform yang digunakan, sehingga OpenGL dapat berjalan pada sistem operasi Windows, UNIX dan sistem operasi lainnya.
GLUT (GL Utility Toolkit) Merupakan pengembangan dari OpenGL yang didesain untuk aplikasi dengan level kecil hingga menengah dan menggunakan callback functions untuk menambahkan interaksi dari user. Untuk pemrograman OpenGL menggunakan C++, diperlukan tambahan library tambahan yaitu:
- Glut.h
- Glut32.lib
- Libglut32.dll
Baik tanpa panjang lebar kita langsung saja mulai cara membuat gambar transformasi 2D dengan OpenGL. Pertama install OpenGL dulu agar bisa digunakan. Disini kami menggunakan Compiler Dev C++, soalnya kalo Turbo C++ atau Borland C++ lebih rumit penginstallannya.
Buat yang belum tau cara install OpenGL atau belum menginstall nya bisa lihat disini
Struktur dasar Pemrograman Grafika menggunakan OpenGL.
//Memanggil Library
#include <windows.h> //Untuk windows
#include <windows.h> //Untuk windows
#include <GL/glut.h> //GLUT, termasuk glu.h dan gl.h
// Catatan: GLglut.h path tergantung pada sistem yang digunakan
//Membuat Method
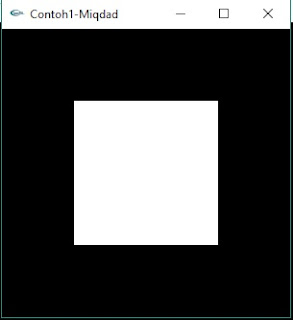
void mydisplay() //merupakan method yang digunakan untuk membuat sebuah persegi
{
glClear(GL_COLOR_BUFFER_BIT); // Menghapus layar
glBegin(GL_POLYGON); // merupakan sintaks untuk memulai membuat gambar Poligon / segi empat
glVertex2f(-0.5, -0.5); //2f maksudnya tipe titik nya(.) bisa berada di nilai positif & negatif atau decimal
glVertex2f(-0.5, 0.5); // vertex2f merupakan sintaks untuk memberikan titik pada gambar 2 dimensi dengan koordinat x dan y
glVertex2f(0.5, 0.5);
glVertex2f(0.5, -0.5);
glEnd(); // merupakan sintaks penutup
glFlush(); // Mengirim semua output ke layar/memastikan gambar bisa di eksekusi
}
//Main Program
int main(int argc, char** argv) //merupakan method utama untuk mengeksekusi keseluruhan program
{
printf("Hello World... Ini adalah Kotak 2D"); //merupakan sintaks untuk menampilkan teks di console
glutCreateWindow("Contoh 1 - Miqdad Abdurrohman"); //merupakan sintaks untuk membuat dan menampilkan window
glutDisplayFunc(mydisplay); //merupakan sintaks untuk memanggil method mydisplay
glutMainLoop(); //merupakan sintaks untuk me-looping atau mengulang fungsi/method main
}
Membuat Titik
Untuk menyatakan titik tersebut OpenGL menyediakan fungsi glVertex yang didahului dan diakhiri dengan glBegin dan glEnd:
glBegin(GL_POINTS); /* Ingin menggambar titik */
glVertex3f(2.0, 0.0, 4.0); /* menyatakan sejumlah titik */
glVertex3f(3.0, -4.0, -2.0);
glEnd(); /* Akhir dari menggambar titik */
Contoh kode :
#include <windows.h>
#include <GL/glut.h>
void mydisplay()
{
glClear(GL_COLOR_BUFFER_BIT);
glPointSize(5.0f); // mengatur besar titik
glColor3f(1.0f,0.0f,0.0f); // mengatur warna titik
glBegin(GL_POINTS);
glVertex3f(0.25,0.25,0.0); // 'titik' posisi titik yang ingin dibuat
glVertex3f(0.50,0.50,0.0);
glEnd();
glFlush();
}
int main(int argc, char** argv)
{
printf("Hai Semua... Ini adalah Kotak 2D");
glutCreateWindow("Contoh 2- Usaid Mubarok");
glutDisplayFunc(mydisplay);
glutMainLoop();
}
Hasil nya seperti ini.#include <GL/glut.h>
void mydisplay()
{
glClear(GL_COLOR_BUFFER_BIT);
glPointSize(5.0f); // mengatur besar titik
glColor3f(1.0f,0.0f,0.0f); // mengatur warna titik
glBegin(GL_POINTS);
glVertex3f(0.25,0.25,0.0); // 'titik' posisi titik yang ingin dibuat
glVertex3f(0.50,0.50,0.0);
glEnd();
glFlush();
}
int main(int argc, char** argv)
{
printf("Hai Semua... Ini adalah Kotak 2D");
glutCreateWindow("Contoh 2- Usaid Mubarok");
glutDisplayFunc(mydisplay);
glutMainLoop();
}
Membuat Garis
Fungsi glBegin memberitahu kepada OpenGL bahwa kita akan mulai menggambar sekaligus menyatakan apa yang akan digambar, yaitu dengan memberikan parameter GL_Lines. Fungsi glEnd menyatakan pembuatan gambar diakhiri. menggambar suatu garis, pada glBegin diberi parameter GL_LINES. Dengan ini pasangan-pasangan glVertex akan membentuk garis. Bila glVertex tidak memiliki pasangan maka perintah tersebut diabaikan (tidak akan menggambar titik).
glBegin(GL_LINES); /* mulai menggambar garis */
glVertex3f(6.0, 4.0, 2.0); /* garis pertama, pasangan glVertex */
glVertex3f(2.0, -4.0, 3.3);
glVertex3f(5.0, 8.0, 8.0); /* garis ke dua */
glVertex3f(-4.7, 5.0, -3.0);
glVertex3f(0.0, 0.0, 0.0); /* garis ke tiga */
glVertex3f(6.0, -1.0, -7.0);
glEnd();
Contoh kode :
#include <windows.h>
#include <GL/glut.h>
void mydisplay()
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0f,0.0f,0.0f); // mengatur warna titik
glBegin(GL_LINES); // mulai menggambar garis //
glVertex3f(6.0, 4.0, 2.0); // garis pertama, pasangan glVertex //
glVertex3f(2.0, -4.0, 3.3);
glVertex3f(5.0, 8.0, 8.0); // garis ke dua //
glVertex3f(-4.7, 5.0, -3.0);
glVertex3f(0.0, 0.0, 0.0); // garis ke tiga //
glVertex3f(6.0, -1.0, -7.0);
glEnd();
glFlush();
}
int main(int argc, char** argv)
{
printf("Hai Semua... Ini adalah Kotak 2D");
glutCreateWindow("Contoh 3 - Wahyu Rahmana");
glutDisplayFunc(mydisplay);
glutMainLoop();
}
Membuat Segitiga
Untuk menggambar suatu bangun, OpenGL memiliki 6 macam bangun
primitif, yaitu :
GL_TRIANGLES :
setiap 3 glVertex membentuk segitiga, dan tiap segitiga saling lepas.
GL_TRIANGLE_STRIP : setiap 3 glVertex membentuk segitiga, dan semua segitiga saling terkait
GL_TRIANGLE_FAN : membentuk beberapa segitiga yang berpusat pada satu titik (seperti kipas)
GL_QUADS : tiap 4 glVertex membentuk segi empat
GL_QUAD_STRIP : tiap 4 glVertex membentuk segi empat, dan semuanya saling menempel
GL_POLYGON. : n glVertex akan membentuk bidang bersisi n
GL_TRIANGLE_STRIP : setiap 3 glVertex membentuk segitiga, dan semua segitiga saling terkait
GL_TRIANGLE_FAN : membentuk beberapa segitiga yang berpusat pada satu titik (seperti kipas)
GL_QUADS : tiap 4 glVertex membentuk segi empat
GL_QUAD_STRIP : tiap 4 glVertex membentuk segi empat, dan semuanya saling menempel
GL_POLYGON. : n glVertex akan membentuk bidang bersisi n
Contoh di bawah ini adalah menggambar segitiga
biasa.
glBegin(GL_TRIANGLES);
glVertex2f(0.8, 0.8);
glVertex2f(-0.8, -0.8);
glVertex2f(-0.5, 0.5);
glEnd();
Contoh kode :
#include <windows.h>
#include <stdio.h> //merupakan library yang digunakan untuk operasi input output
#include <GL/glut.h>
//Membuat Method
void mydisplay()
{
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLES);
glVertex2f(0.8, 0.8);
glVertex2f(-0.8, -0.8);
glVertex2f(-0.5, 0.5);
glEnd();
glFlush();
}
//Main Program
int main(int argc, char** argv){
printf("Hai Semua... Ini adalah Kotak 2D");
glutCreateWindow("Contoh 4 - Miqdad Abdurrohman");
glutDisplayFunc(mydisplay);
glutMainLoop();
}
Nah itu dia beberapa
fungsi dasar untuk membuat suatu objek, masih banyak fungsi yang lain seperty
polygon,dll. Hal itu bisa dijelajahi dengan membuka situs openGL. Source code
diatas hanya sebagai contoh, nilai yang terdapat pada glVertex dan glColor bisa
diganti untuk mendapatkan hasil yang berbeda.
Setelah mempelajari dasar-dasar membuat objek dengan OpenGL, sekarang kalian sudah bisa membuat gambar 2D nya. Seperti contoh di bawah ini yang menggunakan GL_POLYGON dan GL_LINES saja.
Contoh kode:
#include<Windows.h>
#include<GL\glut.h>
void init()
{
// Set display window color to as glClearColor(R,G,B,Alpha)
glClearColor(0.5, 1.0, 0.0, 0.0);
// Set projection parameters.
glMatrixMode(GL_PROJECTION);
// Set 2D Transformation as gluOrtho2D(Min Width, Max Width, Min Height, Max Height)
// Mendefinisikan besarnya sistem koordinat dengan
range sumbu x adalah [0,800] Dan range untuk sumbu y adalah [0,600].
gluOrtho2D(0.0, 800, 0.0, 600);
}
void home()
{
glClear(GL_COLOR_BUFFER_BIT); // Clear display window
// Set line segment color as glColor3f(R,G,B)
//Tembok
glColor3f(0.0, 0.5, 1.0);
glBegin(GL_POLYGON);
glVertex2i(150, 560); // glVertex2i Yaitu suatu fungsi untuk menggambar titik pada koordinat x dan y, dengan nilai satuan berupa integer.
glVertex2i(650, 560);
glVertex2i(650, 100);
glVertex2i(150, 100);
glEnd();
// jendela 1
glColor3f(1.0, 1.0, 0.0);
glBegin(GL_POLYGON);
glVertex2i(550, 550);
glVertex2i(640, 550);
glVertex2i(640, 480);
glVertex2i(550, 480);
glEnd();
// garis untuk jendela 1
glColor3f(0.1, 0.7, 0.5);
glLineWidth(5);
glBegin(GL_LINES);
glVertex2i(595, 550);
glVertex2i(595, 480);
glVertex2i(550, 515);
glVertex2i(640, 515);
glEnd();
// jendela 2
glColor3f(1.0, 1.0, 0.0);
glBegin(GL_POLYGON);
glVertex2i(360, 550);
glVertex2i(450, 550);
glVertex2i(450, 480);
glVertex2i(360, 480);
glEnd();
// garis untuk jendela 2
glColor3f(0.1, 0.7, 0.5);
glLineWidth(5);
glBegin(GL_LINES);
glVertex2i(405, 550);
glVertex2i(405, 480);
glVertex2i(360, 515);
glVertex2i(450, 515);
glEnd();
// jendela 3
glColor3f(1.0, 1.0, 0.0);
glBegin(GL_POLYGON);
glVertex2i(160, 550);
glVertex2i(250, 550);
glVertex2i(250, 480);
glVertex2i(160, 480);
glEnd();
// garis untuk jendela 3
glColor3f(0.1, 0.7, 0.5);
glLineWidth(5);
glBegin(GL_LINES);
glVertex2i(205, 550);
glVertex2i(205, 480);
glVertex2i(160, 515);
glVertex2i(250, 515);
glEnd();
// jendela 4
glColor3f(1.0, 1.0, 0.0);
glBegin(GL_POLYGON);
glVertex2i(160, 400);
glVertex2i(250, 400);
glVertex2i(250, 330);
glVertex2i(160, 330);
glEnd();
// garis untuk jendela 4
glColor3f(0.1, 0.7, 0.5);
glLineWidth(5);
glBegin(GL_LINES);
glVertex2i(205, 400);
glVertex2i(205, 330);
glVertex2i(160, 365);
glVertex2i(250, 365);
glEnd();
// jendela 5
glColor3f(1.0, 1.0, 0.0);
glBegin(GL_POLYGON);
glVertex2i(360, 400);
glVertex2i(450, 400);
glVertex2i(450, 330);
glVertex2i(360, 330);
glEnd();
// garis untuk jendela 5
glColor3f(0.1, 0.7, 0.5);
glLineWidth(5);
glBegin(GL_LINES);
glVertex2i(405, 400);
glVertex2i(405, 330);
glVertex2i(360, 365);
glVertex2i(450, 365);
glEnd();
// jendela 6
glColor3f(1.0, 1.0, 0.0);
glBegin(GL_POLYGON);
glVertex2i(550, 400);
glVertex2i(640, 400);
glVertex2i(640, 330);
glVertex2i(550, 330);
glEnd();
// garis untuk jendela 6
glColor3f(0.1, 0.7, 0.5);
glLineWidth(5);
glBegin(GL_LINES);
glVertex2i(595, 400);
glVertex2i(595, 330);
glVertex2i(550, 365);
glVertex2i(640, 365);
glEnd();
// jendela 7
glColor3f(1.0, 1.0, 0.0);
glBegin(GL_POLYGON);
glVertex2i(160, 250);
glVertex2i(250, 250);
glVertex2i(250, 180);
glVertex2i(160, 180);
glEnd();
// jendela 8
glColor3f(1.0, 1.0, 0.0);
glBegin(GL_POLYGON);
glVertex2i(550, 250);
glVertex2i(640, 250);
glVertex2i(640, 180);
glVertex2i(550, 180);
glEnd();
// garis untuk jendela 7
glColor3f(0.1, 0.7, 0.5);
glLineWidth(5);
glBegin(GL_LINES);
glVertex2i(595, 250);
glVertex2i(595, 180);
glVertex2i(550, 215);
glVertex2i(640, 215);
glEnd();
// garis untuk jendela 8
glColor3f(0.1, 0.7, 0.5);
glLineWidth(5);
glBegin(GL_LINES);
glVertex2i(205, 250);
glVertex2i(205, 180);
glVertex2i(160, 215);
glVertex2i(250, 215);
glEnd();
// pintu
glColor3f(0.7, 0.2, 0.9);
glBegin(GL_POLYGON);
glVertex2i(350, 270);
glVertex2i(460, 270);
glVertex2i(460, 100);
glVertex2i(350, 100);
glEnd();
// gagang pintu
glColor3f(0.3, 0.7, 0.9);
glPointSize(15);
glBegin(GL_POINTS);
glVertex2i(360, 200);
glEnd();
// jalanan
glColor3f(0.3, 0.5, 0.7);
glLineWidth(3);
glBegin(GL_POLYGON);
glVertex2i(350, 100);
glVertex2i(460, 100);
glVertex2i(420, 0);
glVertex2i(130, 0);
glEnd();
glFlush();
}
int main(int argc, char ** argv)
{
// inisialisasi GLUT
glutInit(&argc, argv);
// Mengatur mode tampilan
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
// Mengatur lebar dan tinggi tampilan
glutInitWindowSize(800, 600);
// Membuat jendela tampilan dengan judul yang diberikan
glutCreateWindow(" 2D Asrama di OpenGL by Kelompok 5 ");
// menjalankan prosedur inisialisasi
init();
// memanggil method display
glutDisplayFunc(home);
// mengulang fungsi
glutMainLoop();
}
Semoga bermanfaat, terimakasih.
Salam Kelompok 5 (Grafika Komputer)
- Miqdad Abdurrohman
- Usaid Mubarok
- Wahyu Rahmana







Comments
Post a Comment